1. はじめに
こんにちは!今日は、Webサイトを簡単に公開できるツール、Netlify Dropプラグインについて詳しく解説します。この記事は、Netlify Dropとうプラグインがあるけど、どうすればいいのかわからないという方に向けて書かれています。
2. Netlify Dropプラグインのインストール方法
まずは、Netlify Dropプラグインのインストールから始めましょう。詳しいインストール方法は、こちらのリンクを参照してください。
3. Netlify Dropプラグインを利用したプロンプトの例
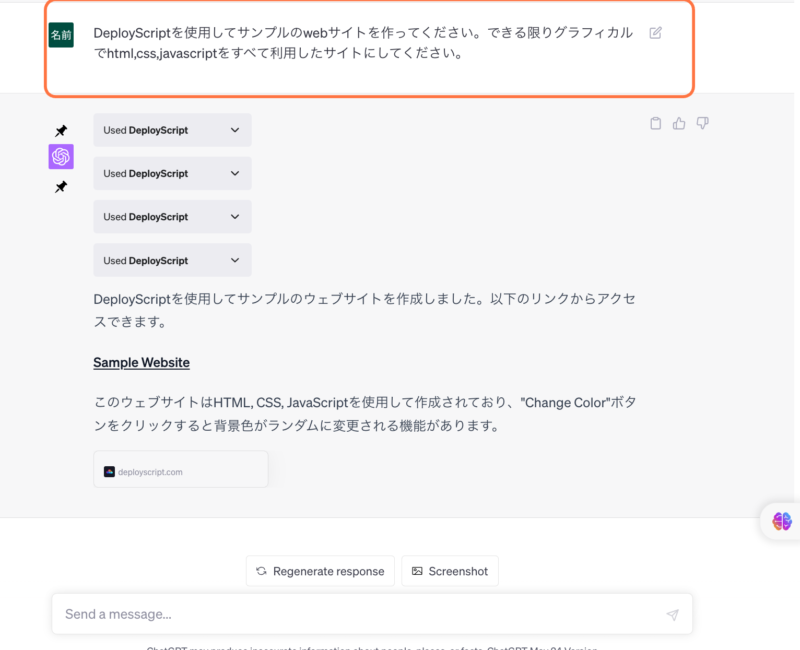
では、実際にNetlify Dropプラグインを使ってWebサイトを公開する例を見てみましょう。今回以下のようなプロンプトを利用しました。
歯医者のホームページに必要な要素を考えてください。そしてその要素をもとにWebサイトを作成してください。すると最終的にいかのようなリンクが作成されました。
このように、Netlify Dropプラグインを使うと、簡単にWebサイトを公開することができます。
なお、作成されたページは認証やアクセス制限は無いようです。機密データなどを誤って公開しないよう注意しましょう。
なお、同様のプラグインにはDeploy Scriptもあります。
4. まとめ
今回は、Netlify Dropプラグインの使い方について解説しました。このプラグインを使えば、誰でも簡単にWebサイトを公開することができます。
ChatGPTでhtml,cssなどのコーディングを行っている場合はプレビューとしてこのプラグインを使うような利用方法がいいのではないでしょうか?また簡易なランディングページとして使うような使い方もいいかもしれません。また、他のプラグインと合わせてwebサイトのドラフトを作るような使い方も考えられます。
ぜひ色々工夫しながらNetlify Dropプラグインを活用してみてください。